CSS en documentos
CSS es un lenguaje que funciona en base a otros lenguajes de programación, pero realmente no es más que información para el navegador. Para entenderlo de manera simple, el texto HTML define la estructura del contenido de una página, mientras que el texto CSS define las características de dicho texto (negrita, color, fuente…), definiendo las reglas que el navegador seguirá en el momento de presentar la página web al usuario. Estas reglas están definidas por dos factores que interactúan mutuamente: el conjunto de propiedades y los selectores.
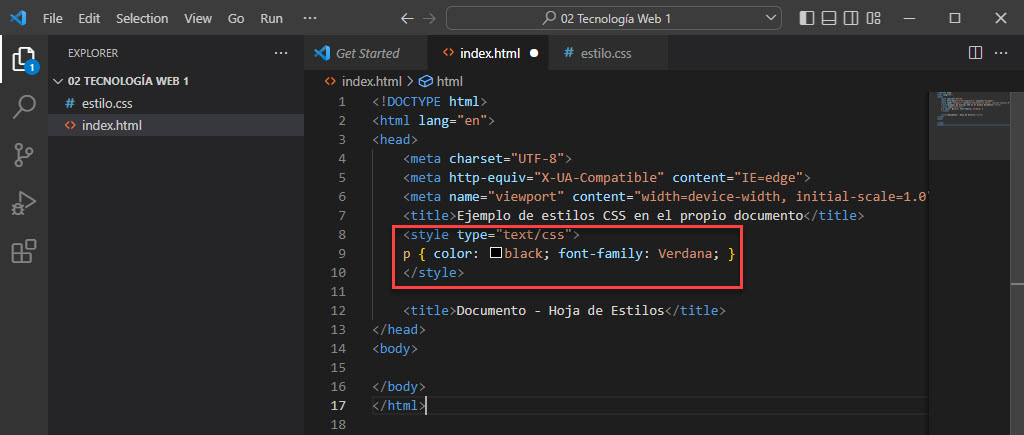
Los estilos se definen en una zona específica del propio documento HTML. Se emplea la etiqueta <style> de HTML y solamente se pueden incluir en la cabecera del documento (en la sección <head>). Ejemplo:

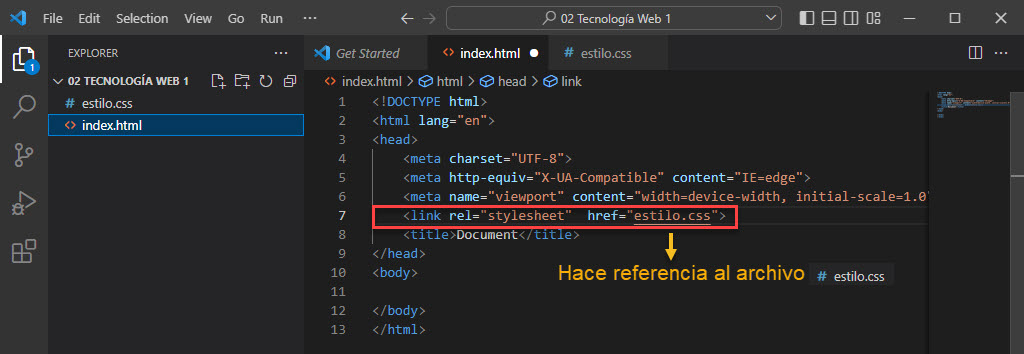
Este método solo es utilizado cuando son pocos estilos o cuando se quieren incluir estilos específicos en una determinada página HTML. El principal inconveniente es que, si se quiere hacer una modificación en los estilos definidos, es necesario modificar todas las páginas que incluyen el estilo que se va a modificar. Es por eso que, la forma más adecuada es utilizar un archivo que generalmente se le llama estilos.css.