Colisiones en CSS
Las reglas CSS se pueden aplicar a un mismo elemento HTML, ocasionando colisiones en el código.
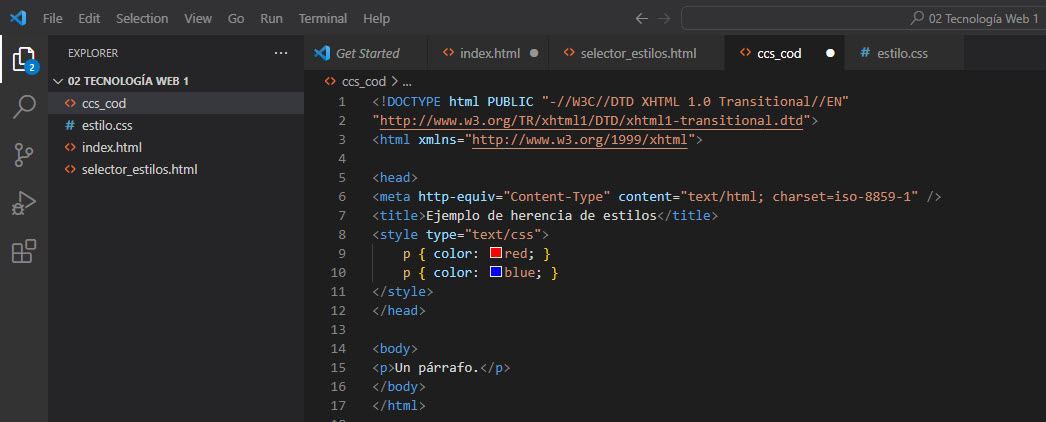
p { color: red; } p { color: blue; } <p>... </p>

Método seguido por CSS para resolver las colisiones:
1
Determinar todas las declaraciones que se aplican al elemento para el medio CSS seleccionado.
2
Ordenar las declaraciones según su origen (CSS de navegador, de usuario o de diseñador) y su prioridad (palabra clave !important).
3
Ordenar las declaraciones según lo específico que sea el selector. Cuanto más genérico es un selector, menos importancia tienen sus declaraciones.
4
Si después de aplicar las normas anteriores existen dos o más reglas con la misma prioridad, se aplica la que se indicó en último lugar.
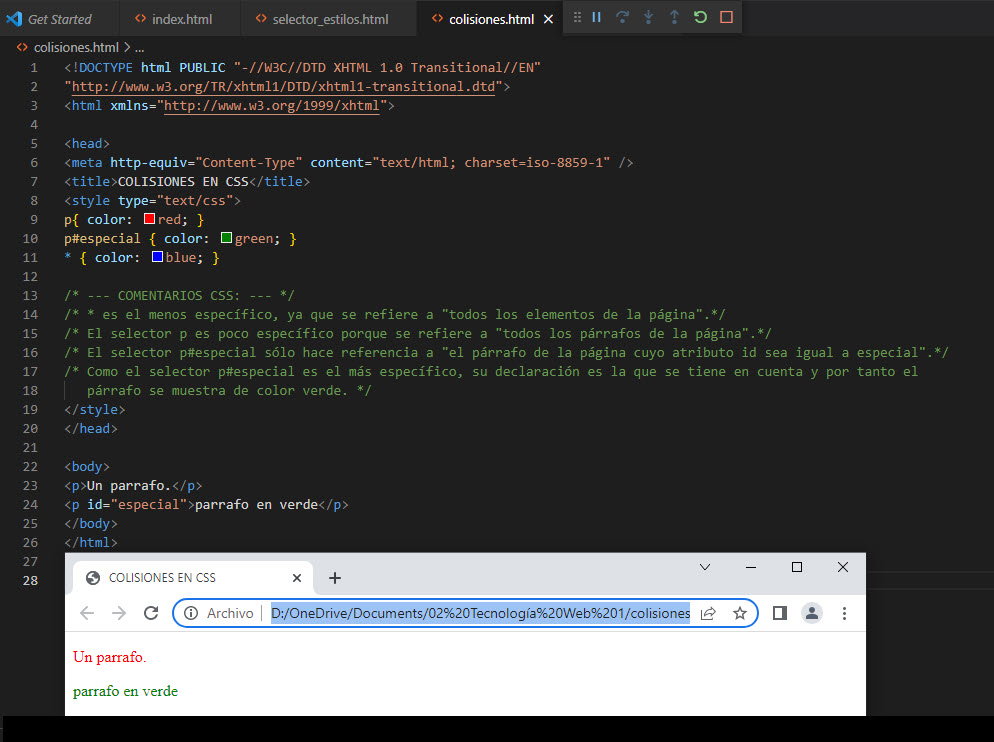
La regla CSS que prevalece se decide por lo específico en cada selector. Por ejemplo:

Observe los comentarios en el código.
