Herencia
Cuando se establece el valor de una propiedad CSS en un elemento, sus elementos descendientes heredan de forma automática el valor de esa propiedad.

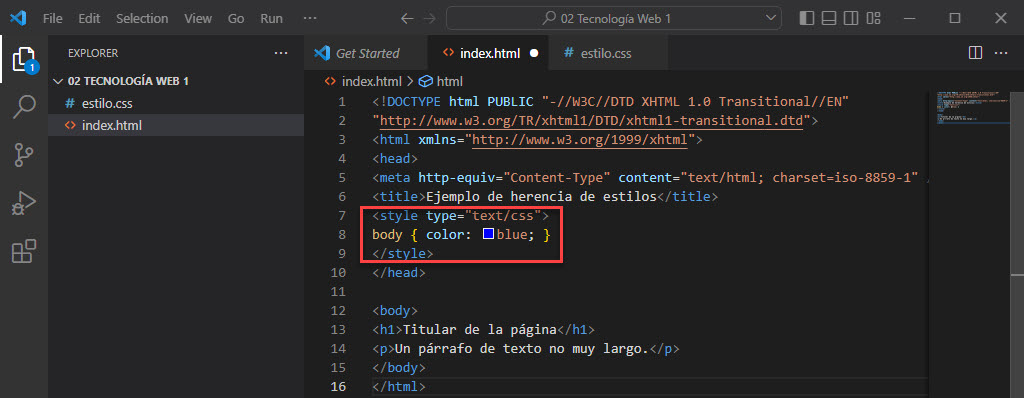
En el ejemplo anterior, el estilo asignado al body (cuerpo) de la página establece que el color de la letra es blue, propiedad que será heredada de forma automática para todos los elementos de la página.
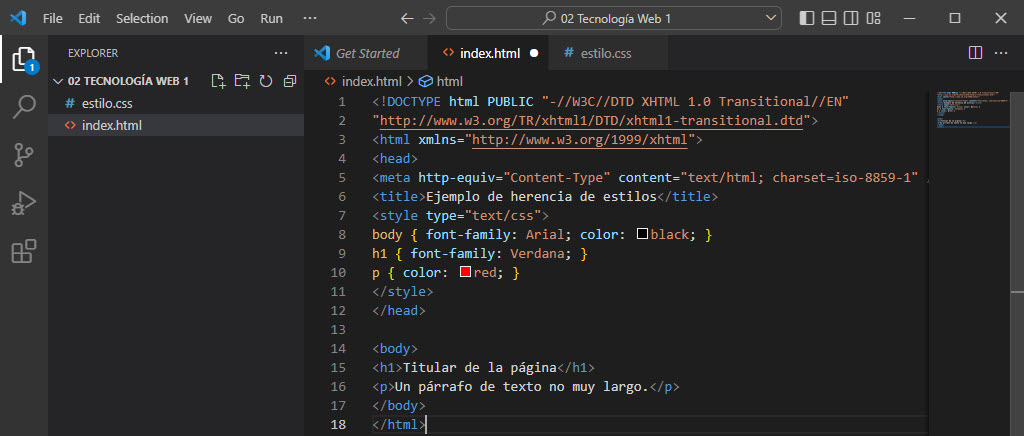
Las propiedades CSS aplican la herencia de estilos de forma automática, pero podemos anular su efecto si establecemos otros valores. Por ejemplo, para el body asignamos en los títulos <h1> la fuente Verdana y su color heredado en negro. Para los elementos <p> (párrafos) se hereda la fuente Arial y se define en el body.